Кодирование изображений
Кодирование изображений
1.Цвет
Человеческий глаз состоит примерно из 7 млн. колбочек и 120 млн. палочек. Функция палочек заключается в “ночном зрении” - светочувствительности и приспособлении к окружающей яркости. Функция колбочек - “дневное зрение” - восприятие цвета, формы и деталей предмета. В них заложены три типа воспринимающих элементов, каждое из которых воспринимает световое излучение только определенной длины волн, соответствующих одному из трех основных цветов: красному, зеленому и синему. Остальные цвета и оттенки получаются смешением этих трех.
Человеческий глаз воспринимает цветовую информацию в диапазоне волн примерно от 380 нм (синий цвет) до 770 нм (красный цвет). Причем наилучшую чувствительность имеет в районе 520 нм (зеленый цвет).
На рисунке показана чувствительность глаза в зависимости от длины принимаемой волны. Область частот, левее синей - ультрафиолетовые волны, правее красной - инфракрасные волны.
Грассман привел законы природы цвета:
Трехмерность природы цвета. Глаз реагирует на три различных цветовых составляющих. Примеры: красный, зеленый и синий цвета; цветовой тон (доминирующая длина волны), насыщенность (чистоту) и яркость (светлость).
Четыре цвета всегда линейно зависимы, то есть ![]() , где
, где ![]() . Для смеси двух цветов
. Для смеси двух цветов ![]() и
и ![]() имеет место равенство:
имеет место равенство: ![]() .Если цвет
.Если цвет ![]() равен цвету
равен цвету ![]() и цвет
и цвет ![]() тоже равен цвету
тоже равен цвету ![]() , то
, то ![]() цвет
цвет ![]() равен цвету
равен цвету ![]() независимо от структуры спектров энергии
независимо от структуры спектров энергии ![]() .
.
Цветовое пространство непрерывно. Если в смеси трех цветов один непрерывно изменяется, а другие остаются постоянными, то цвет смеси будет меняться непрерывно.
Рассмотрим основные цветовые модели:
RGB.
Данная модель построена на основе строения глаза. Она идеально удобна для светящихся поверхностей (мониторы, телевизоры, цветные лампы и т.п.). В основе ее лежат три цвета: Red- красный, Green- зеленый и Blue- синий. Еще Ломоносов заметил, что с помощью этих трех основных цветов можно получить почти весь видимый спектр. Например, желтый цвет- это сложение красного и зеленого. Поэтому RGB называют аддитивной системой смешения цветов.
Чаще всего данную модель представляют в виде единичного куба с ортами: (1;0;0)- красный, (0;1;0)- зеленый, (0;0;1)- синий и началом (0;0;0)- черный. На рисунке показан куб и также распределение цветов вдоль указанных векторов.
CMY.
Данная модель применяется для отражающих поверхностей (типографских и принтерных красок, пленок и т.п.). Ее основные цвета: Cyan- голубой, Magenta- пурпурный и Yellow- желтый являются дополнительными к основным цветам RGB. Дополнительный цвет - разность между белым и данным, например, желтый = белый - синий.
Поэтому CMY называют субтрактивной системой смешения цветов. Например, при пропускании света пурпурный объект поглощается зеленая часть спектра, если далее пропустить через желтый объект, то поглотится синяя часть спектра и останется лишь красный цвет. Данный принцип используют светофильтры. На верхнем рисунке в кругах - основные цвета системы RGB, на пересечениях - их смешения. Аналогичным образом работают с красками художники, формируя необходимую палитру. На нижнем рисунке в кругах - основные цвета CMY, на пересечениях - смешения. Связь между RGB и CMY можно выразить через следующую формулу:

Наряду с системой CMY также часто применяют и ее расширение CMYK. Дополнительный канал K (от английского blacK) - черный. Он применяется для получения более “чистых” оттенков черного. В цветных принтерах чаще всего используется четыре красителя. Данная система широко применяется в полиграфии.
CIE.
Если имеется один контрольный цвет, то с помощью него можно получить некоторые цвета, варьируя данный контрольный по светлоте (при условии, что не используется цветовой тон и насыщенность). Данная процедура называется фотометрией и используется при создании монохроматических репродукций цветных изображений.
С помощью двух контрольных цветов можно получить гораздо больше цветов, но не все. Для получения видимого набора цветов используют три контрольных цвета, соблюдая условие, что они находятся в разных областях спектра. Рассмотрим следующий базис цветов:
Red- красный; лежит в области длинных видимых волн (`700 нм).
Green- зеленый; лежит в области средних видимых волн (`546 нм).
Blue- синий; лежит в области средних коротких волн (`436нм).
Рассмотрим цвет C:
![]() ,
,
r, g, b- относительные количества потоков базовых цветов, входящие в интервал [0; 1]. Но данным сложением можно уравнять не все цвета. Например, для получения сине-зеленого цвета объединяем синий и зеленый потоки цвета, но их сумма выглядит светлее, чем необходимый. Если попытаться сделать его темнее с помощью красного, то получим еще более светлый результирующий цвет, так как световые энергии складываются. То есть мы можем добавлять красный, для получения более светлого образца. Математически добавление красного цвета к поучаемому цвету соответствует вычитанию его из двух оставшихся базовых потоков (физически это невозможно, так как отрицательной интенсивности света не существует). Запишем уравнение следующим образом:
![]() .
.
На рисунке показаны функции r, g, b уравнения по цвету для монохроматических потоков цвета с длинами волн 436, 546, 770 нм. С их помощью можно уравнять все длины волн видимого спектра. На графике присутствует отрицательная область. Значения в данной области соответствуют “добавлению” инструментального цвета к синтезируемому. Изучением данных функций занимается колориметрия. Замечено, что один и тот же цвет можно получить разными наборами базисных цветов (r1, g1, b1) и (r2, g2, b2). То есть цвет можно уравнять различными составными источниками с неодинаковым спектральным распределением. (r1, g1, b1) и (r2, g2, b2)- метамеры.
Представим цвет С как вектор с составляющими rR, gG, bB. Пересечение вектора C с единичной плоскостью R+G+B=1 дает относительные веса его красной, зеленой и синей составляющих. Их также называют значениями или координатами цветности:
![]()
Заметим, ![]() . Рассмотрим связь:
. Рассмотрим связь: ![]() . Если функции уравнивания по цвету перенести в трехмерное пространство, то результат не будет целиком лежать в положительном октанте.
. Если функции уравнивания по цвету перенести в трехмерное пространство, то результат не будет целиком лежать в положительном октанте.
В 1931 был принят стандарт CIE (Commission International de l’Eclairage - Международная комиссия по освещению), в качестве основы которого был выбран двумерный цветовой график и набор из трех функций реакции глаза, исключающий отрицательной области и удобный для обработки. Гипотетические цвета CIE - X, Y и Z. Треугольник XYZ задан так, что в него входит видимый спектр. Координаты цветности CIE (x, y, z) задаются следующим образом:
![]()
![]()
![]() ,
,
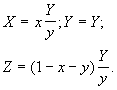
и ![]() . При проецировании треугольника XYZ на плоскость (x, y) получаем цветовой график CIE. Координаты x и y - относительные количества трех основных цветов XYZ, требуемых для составления нужного цвета. Яркость определяется величиной Y, а X и Y подбираются в соответствующем масштабе. Таким образом, триада (x, y, Y) задает цвет. Обратное преобразование имеет вид:
. При проецировании треугольника XYZ на плоскость (x, y) получаем цветовой график CIE. Координаты x и y - относительные количества трех основных цветов XYZ, требуемых для составления нужного цвета. Яркость определяется величиной Y, а X и Y подбираются в соответствующем масштабе. Таким образом, триада (x, y, Y) задает цвет. Обратное преобразование имеет вид:

Комиссия решила ориентировать треугольник XYZ таким образом, что равные количества гипотетических основных цветов XYZ давали в сумме белый. На рисунке изображен цветовой график. Область на графике - видимое множество цветов. На контуре проставлены значения соответствующих длин волн в нм, соответствующие чистым, не разбавленным цветам. В центре области находится опорный белый цвет - точка равных энергий, с координатами x=y=0.33(3). Часто применяют следующие источники CIE:
|
Название |
Температура |
x |
y |
|
Лампа с вольфрамовой нитью накаливания. |
2856К |
0.448 |
0.408 |
|
Солнечный свет в полдень. |
5600К |
0.349 |
0.352 |
|
Полуденное освещение при сплошной облачности. |
6300К |
0.310 |
0.316 |
|
Опорный белый стандарт для мониторов и NTSC. |
6400К |
0.313 |
0.329 |
Система (x, y, Y) подчиняется законам Грассмана. На рисунке показана цветовая область графика CIE. Как видно, наибольшую площадь занимают цвета с преобладанием зеленого, что согласуется с чувствительной избирательностью человеческого глаза.
На цветовом графике CIE удобно демонстрировать цветовой охват различных систем и оборудования: телевидения, типографской печати, фотопленок и т.п. Цветовой обхват для аддитивных систем - треугольник с вершинами, соответствующими основным цветам RGB. Цвет, который можно получить в данной цветовой модели лежит внутри треугольника, цвета, лежащие вне - получить невозможно. Примеры цветовых обхватов для некоторых моделей можно увидеть на рисунке. Заметим, что для цветной пленки обхват есть криволинейный треугольник. Причина этого заключается в нелинейном (в данном случае логарифмическом) законе создания цветного изображения с помощью цветной пленки. Ниже приведена таблица основных цветов моделей в координатах цветового графика CIE:
|
Модель |
Цвет |
x |
y |
|
CIE XYZ. |
Красный Зеленый Синий |
0.735 0.274 0.167 |
0.265 0.717 0.009 |
|
Стандарт NTSC. |
Красный Зеленый Синий |
0.670 0.210 0.140 |
0.330 0.710 0.080 |
|
Цветной монитор. |
Красный Зеленый Синий |
0.628 0.268 0.150 |
0.346 0.588 0.070 |
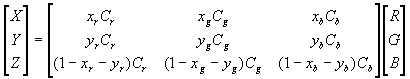
Координаты цветности CIE представляют точный стандарт определения цвета. Координаты цветности CIE полезны при передаче цветовой информации из одной цветовой модели в другую. Поэтому необходимо знать преобразование координат CIE в другие цветовые модели, а также и обратно. Например, преобразование RGB - CIE XYZ задается следующей формулой:
 ,где
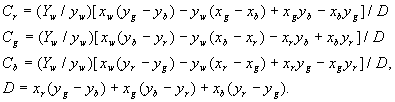
,где ![]() - цвета для получения координаты единичного основного цвета R, аналогично и для G и B. Если известны координаты цветности CIE x и y для основных цветов RGB, то:
- цвета для получения координаты единичного основного цвета R, аналогично и для G и B. Если известны координаты цветности CIE x и y для основных цветов RGB, то:
 , где:
, где:
![]() - данные величины необходимы для полного преобразования между системами основных цветов,
- данные величины необходимы для полного преобразования между системами основных цветов, ![]() также можно получить и следующим образом:
также можно получить и следующим образом:
Известны ![]() - яркости единичных количеств основных цветов:
- яркости единичных количеств основных цветов:
![]() .
.
Известен ![]() - координаты цветности опорного белого и его яркость:
- координаты цветности опорного белого и его яркость:

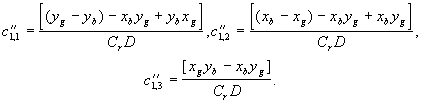
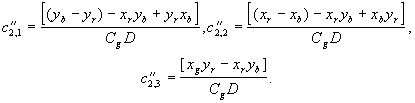
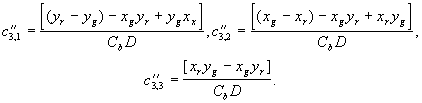
Обратное преобразование CIE XYZ в RGB задается как:
![]() , где
, где ![]() c элементами:
c элементами:



|
Канал |
Название |
Занимаемый диапазон |
|
Y |
яркость |
4 МГц |
|
I |
синфазный |
1.4 МГц |
|
Q |
интегрированный |
0.6 МГц |
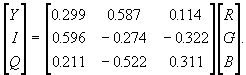
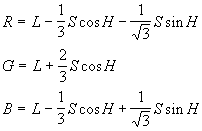
В канале Y яркость подобрана так, что она соответствует цветовой чувствительности глаза. Канал Y соответствует цветам от голубого до оранжевого (теплым тонам). Канал Q - от зеленого до пурпурного. В качестве опорного белого был взят источник с температурой 6500К. Преобразования между цветовыми системами RGB и YIQ:
RGB в YIQ:

YIQ в RGB:

Помимо YIQ встречаются и другие цветовые модели в формате Яркость, 1-ый цветовой канал, 2-ой цветовой канал. Например, при цветовой коррекции используют формат LAB, в котором:
L(ightness)- яркость,
A- цветовой канал несущий цвета от зеленого до красного,
цветовой канал, отвечающий за цвета в сине-желтом диапазоне.
HLS и HSB
Рассмотрим другой подход при описании цвета. В цвете можно выделить его тон - преобладающий основной цвет (длину волны, преобладающей в излучении). Также рассмотрим насыщенность цвета - чем она больше, тем “чище” цвет (то есть ближе к тоновой волне), например, у белого цвета - насыщенность= 0, так как невозможно выделить его цветовой тон. Введем, наконец, для завершения яркость (у черного цвета= 0, у белого=1). Таким образом, мы построили трехмерное цветовое пространство HSV - Hue, Saturation, Volume (Тон, Насыщенность и Яркость). Обычно его представляют в виде конуса, изображенного на рисунке. Начало координат - вершина конуса - черный цвет. Высота, направленная к основанию - яркость. Точка пересечения высоты с основанием - белый цвет. На высоте находятся оттенки серого цвета от черного (вершина конуса) к белому. На окружности, ограничивающей основание конуса, находятся чистые цветовые тона: от красного ( Приведем формулы связи RGB и HSV, представленного в виде шестигранного конуса: HSV в RGB:
RGB в HSV:
RGB в HLS:
HLS в RGB:
Пример перевода RGB в HSB. В данном формате RGB имеет на каждую из компонент R, G, B по 8 бит (256 уровней градации) - True Color. HSB представлен тремя плоскостями, соответствующими H, S, B, в виде черно/белых изображений с 256 уровнями градации серого.
Каналы: Н - тон, S - насыщенность, B - яркость.
Некоторые примечания к цветовым моделям
При цветовых преобразованиях необходимо также помнить, что между цветовыми моделями CIE, CMY, RGB, YIQ существуют аффинные преобразования, тогда, как между HLS и HSV- нет. Данное обстоятельство будет заметно, если изображение, содержащее непрерывные цветовые переходы, переводить, например, из HLS в RGB (на изображениях может появиться разрыв непрерывности).
2.Общая схема цифровой обработки изображений
Рассмотрим процесс обработки изображений в виде следующей последовательности:
Получение исходного, “сырого” изображения.
Фильтрация изображения.
Перевод изображения в необходимую цветовую модель.
Форматирование и индексирование изображения.
Разбивка на блоки.
Обработка графической информации, содержащейся в блоках.
Последовательное сжатие.
Энтропийное сжатие.
Данное деление не претендует на полноту, но дает общую картину процесса обработки. Некоторые этапы, например, 5, 7 или 8 можно пропустить. Перед каждым этапом, возможно, будет необходима специальная фильтрация. Этап 3 мы рассмотрели в предыдущей части. Другие этапы мы будем рассматривать не по порядку следования, а по возрастанию сложности, чтобы как можно реже ссылаться на материал последующих разделов.
![]() ), через зеленый (
), через зеленый (![]() ), к синему (
), к синему (![]() ). Радиус конуса - насыщенность цвета. С такой системой работают художники, меняя насыщенность с помощью белой краски, его оттенок с помощью черной и тон, комбинируя с основными цветами. HSV часто представляют и в виде шестигранного конуса, у которого в основании лежит правильный шестиугольник с вершинами, соответствующими следующим цветам : красный - желтый - зеленый - голубой - синий - пурпурный.
). Радиус конуса - насыщенность цвета. С такой системой работают художники, меняя насыщенность с помощью белой краски, его оттенок с помощью черной и тон, комбинируя с основными цветами. HSV часто представляют и в виде шестигранного конуса, у которого в основании лежит правильный шестиугольник с вершинами, соответствующими следующим цветам : красный - желтый - зеленый - голубой - синий - пурпурный.




|
Название |
Соотношение бит |
1-ый компонент |
2-ой компонент |
3-ий компонент |
|
RGB - Truecolor |
8:8:8 |
Красный0-255 |
Зеленый0..255 |
Синий0-255 |
|
RGB - Highcolor |
5:6:5/5:5:5 |
Красный0-31 |
Зеленый0.63/31 |
Синий0-31 |
|
RGB - Extended |
12:12:12/ 16:16:16 |
Красный 0-4095/0-65535 |
Зеленый 0-4095/0-65535 |
Синий0-4095 /0-65535 |
|
CMY |
8:8:8 |
Голубой0-255 |
Пурпур0-255 |
Желтый0-255 |
|
LAB |
8:8:8 |
Яркость0-255 |
Канал A 0-100% |
Канал B 0-100% |
|
YIQ |
8:8:8 |
Яркость0-255 |
Синфазный 0-255 |
Интегрированный 0-255 |
|
HLS |
8:8:8 |
Тон 0-3600 |
Яркость0-100% |
Насыщенность 0-100% |
|
HSB |
8:8:8 |
Тон 0-3600 |
Насыщенность 0-100% |
Яркость0-100% |
Встречаются четырех и более мерные вектора, например, модель CMYK, она применяется, когда имеются четыре основных цветовых красителя. Двумерные модели называют дуплексами. Их применяют в полиграфии, например, при печати стандартного grayscale изображения, реально в промышленности оно будет выполнено лишь в ~50 градациях серого, и для повышения числа градаций вводят вторую краску.
Индексированный. Для уменьшения объемов изображения или для использования определенных цветов используют данный формат. Элемент матрицы ai,joman"> является указателем на таблицу цветов. Число используемых цветов равно 2K, где K - количество бит, используемый для хранения элемента матрицы. Цвета в указываемой таблице могут кодироваться другим числом бит. Например, в 256 цветовых режимах видеоадаптеров выбирается 256 цветов из 262144 возможных, так как выбираемые цвета представляются в RGB формате и для каждой цветовой компоненты кодируется 6-ю битами. Существует много методов преобразования многоканальных изображения в индексированные (Error diffusion, ближайшего цвета ...).
Фильтрация изображения.
Понятие фильтрации в данном случае весьма обширно, и включает в себя любое преобразование графической информации. Фильтрация может быть задана не только в виде формулы, но и в виде алгоритма, его реализующая. Человек запоминает графическую информацию, в основном, в виде трех ее составляющих
Низкочастотные составляющие изображения. Они несут информацию о локализации объектов, составляющих изображения. Эта составляющая наиболее важна, так как связка глаз - мозг уделяет ей первостепенное внимание.
Высокочастотные составляющие изображения. Они отвечают за цветовые перепады - контуры изображения. Увеличивая их, мы повышаем резкость изображения.
Текстуры изображения. Чтобы понятно объяснить, что это такое проведем небольшой эксперимент. Расслабьтесь, вспомните интерьер вашего дома, например, письменный стол. Вы знаете его очертания, местоположение, цвет - это низкочастотные характеристики, вспомнили его заостренные углы, небольшую царапину где-нибудь ближе к его кромке - это высокочастотные составляющие. Также Вы знаете, что стол деревянный, но не можете в точности рассказать обо всех мельчайших деталях его поверхности, хотя общие характеристики (коричневый с темными впадинами, две области расхождения концентрических эллипсов от сучков) - наверняка. В данном случае в скобках - описание текстуры. Можно трактовать текстуру как характеристику участков в контурах изображения.
Будем рассматривать фильтры в виде квадратной матрицы A. Пусть исходное изображение X, а получаемое как результат фильтрации - Y. Для простоты будем использовать матрицы 3x3:
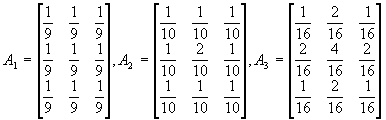
Рекурсивными фильтрами первого рода будут такие фильтры, выход Y которых формируется перемножением весовых множителей A с элементами изображения X. Для примера рассмотрим фильтры низких частот:
Фильтром низких частот пользуются часто для того, чтобы подавить шум в изображении, сделать его менее резким. Используя фильтр A3 , будем получать изображение Y следующим образом:
Для простоты рассмотрим одномерный фильтр вида:
Высокочастотные (для подчеркивания резкости изображения):
Для подчеркивания ориентации:
Подчеркивание без учета ориентации (фильтры Лапласа):
Корреляционный:
Еще один часто используемый нелинейный фильтр - Собела:
A0 ... A7 - входы, yi,j - результат фильтрации.
Рекурсивная версия :
Нелинейная фильтрация - достаточно загадочная область цифровой обработки сигналов, многое еще в ней пока не изучено. Важность же ее не вызывает сомнений, потому, что окружающий нас мир по своей сути не так линеен, как порою хочется его нам интерпретировать.
3.Сжатие.
Изображения, в машинном представлении, - двумерная матрица N на M, где N - его ширина, M - высота. При сканировании обычно используют разрешение от 72 до 2400 dpi (dots per inch - точек на дюйм). Наиболее часто - 300 dpi. Если взять лист бумаги 21/29 см с изображением и отсканировать его в RGB Truecolor, то несжатое изображение будет занимать ~27300000 байтов или 26 Мбайт. Обычно в базах данных применяют изображения порядка от 320x240 до 640x480. Но и они занимают 76 до 900 Кбайт. А что, если таких изображений сотни, тысячи? В данном разделе рассмотрим методы сжатия. Они применительны для любых массивов данных, а не только для изображений. О методах сжатия, характерных только для изображений узнаем немного позже. Будем рассматривать статическое сжатие, то есть массив данных для сжатия целиком сформирован. Методы сжатия статического часто подразделяют на последовательное и энтропийное. Последовательное сжатие использует в работе наличие повторяющихся участков. Энтропийное используется с целью сокращения к минимуму избыточности информации. Последовательное применение этих методов позволяет получить хороший результат.

 .
.
![]() Выход фильтра второго рода формируется аналогично первому, плюс фильтра B:
Выход фильтра второго рода формируется аналогично первому, плюс фильтра B:

![]() :
:
 Рассмотрим и другие фильтры:
Рассмотрим и другие фильтры:


 .
.
 ,где
,где
![]() - коэффициенты корреляции между соседними элементами по строке (столбцу). Если они равны нулю то отфильтрованное изображение будет совпадать с исходным, если они равны единице, то фильтр будет эквивалентен лапласиану. При обработке изображений очень часто используют последовательность фильтров: низкочастотный + Лапласа. Часто используют и нелинейную фильтрацию. Для контрастирования перепадов изображения используют градиентный фильтр:
- коэффициенты корреляции между соседними элементами по строке (столбцу). Если они равны нулю то отфильтрованное изображение будет совпадать с исходным, если они равны единице, то фильтр будет эквивалентен лапласиану. При обработке изображений очень часто используют последовательность фильтров: низкочастотный + Лапласа. Часто используют и нелинейную фильтрацию. Для контрастирования перепадов изображения используют градиентный фильтр:
![]() , или его упрощенный вид:
, или его упрощенный вид:
![]() .
.


 где B0 ... B7 - выход отфильтрованного изображения.
где B0 ... B7 - выход отфильтрованного изображения.
|
Цвет |
Частота |
Код |
|
К |
4 |
0 |
|
З |
1 |
110 |
|
С |
3 |
10 |
|
Г |
1 |
1110 |
|
Б |
1 |
11110 |
Таким образом, мы закодировали исходный массив как 0 110 10 1110 0 10 0 11110 10 0. Итого: длина выходного сообщения - 22 бита. Степень компрессии ~4.
Метод арифметического кодирования. Данный метод появился позднее. Его принцип - кодирование исходного массива одним числом. Часто входной массив разбивают на одинаковые небольшие участки и кодируют их по отдельности, получая в результате последовательность кодовых чисел. Закодируем предыдущий пример числом, лежащим в единичном диапазоне. Схема кодировки следующая. Строим таблицу частот, каждому элементу таблицы ставим в соответствие диапазон, равный его частоте поделенной на длину входного массива. Устанавливаем верхнюю границу ВГ в 1, нижнюю НГ в 1. Далее N раз выполняем следующую последовательность действий (где N - длина кодируемого участка или всего массива):
Читаем из массива очередной символ.
Установка текущего интервала. Интервал И = ВГ - НГ.
ВГ = НГ + И*ВГ символа (берем из таблицы).
НГ = НГ + И*НГ символа (берем из таблицы).
Рассмотрим на примере: КЗСГКСКБСК. Построим необходимую таблицу:
|
Цвет |
Частота |
Нижняя граница НГ |
Верхняя граница ВГ |
|
К |
4 |
0 |
0.4 |
|
З |
1 |
0.4 |
0.5 |
|
С |
3 |
0.5 |
0.8 |
|
Г |
1 |
0.8 |
0.9 |
|
Б |
1 |
0.9 |
1 |
Теперь, собственно, сама процедура кодирования:
|
Шаг |
Символ |
НГ |
ВГ |
Интервал |
|
0 |
0 |
1 |
1 |
|
|
1 |
К |
0 |
0.4 |
0.4 |
|
2 |
З |
0.16 |
0.2 |
0.04 |
|
3 |
С |
0.18 |
0.192 |
0.012 |
|
4 |
Г |
0.1896 |
0.1908 |
0.0012 |
|
5 |
К |
0.1896 |
0.19008 |
0.00048 |
|
6 |
С |
0.18984 |
0.189984 |
0.000144 |
|
7 |
К |
0.18984 |
0.1898976 |
0.0000576 |
|
8 |
Б |
0.18989184 |
0.1898976 |
0.00000576 |
|
9 |
С |
0.18989472 |
0.189896448 |
0.000001728 |
|
10 |
К |
0.18989472 |
0.1898954112 |
0.0000006912 |
Таким образом, любое число в диапазоне [0.18989472 .. 0.1898954112] однозначно кодирует исходный массив. В двоичном дробном виде как 0.XXXXXXXX...Для хранения такого числа хватит n бит (размерность XXXXXXXX....), где n ближайшее целое, удовлетворяющее неравенству: 2n > Интервал-1=0.0000006912-1. Искомое n равно 21. То есть мы можем закодировать исходный массив 21 битом. В данном примере - 001100001001110111111. Процедура декодирования обратная и состоит в выполнении n раз следующего:
Ищем в таблице интервал, в который попадает наше число Ч, и выдаем символ в него входящий в декодируемый массив.
Интервал И = ВГ символа - НГ символа (оба значения - из таблицы).
Ч = (Ч - НГ) / И.
|
Шаг |
Число |
Символ |
НГ |
ВГ |
Интервал |
|
1 |
0.18989472 |
К |
0 |
0.4 |
0.4 |
|
2 |
0.4747368 |
З |
0.4 |
0.5 |
0.1 |
|
3 |
0.747368 |
С |
0.5 |
0.8 |
0.3 |
|
4 |
0.82456 |
Г |
0.8 |
0.9 |
0.1 |
|
5 |
0.2456 |
К |
0 |
0.4 |
0.4 |
|
6 |
0.614 |
С |
0.5 |
0.8 |
0.3 |
|
7 |
0.38 |
К |
0 |
0.4 |
0.4 |
|
8 |
0.95 |
Б |
0.9 |
1 |
0.1 |
|
9 |
0.5 |
С |
0.5 |
0.8 |
0.3 |
|
10 |
0 |
К |
0 |
0.4 |
0.4 |
В данном примере арифметический кодер “обогнал” метод Хаффмана на 1 бит. В отличие от метода Хаффмана трудоемкость алгоритма значительна. В чем же тогда “полезность” алгоритма? Рассмотрим последовательность КККККККС. При кодировании методом Хаффмана получим выходную последовательность длиной в 9 бит (можно и в 8, так как массив состоит из 2 разных байт). При арифметическом кодировании данную последовательность можно закодировать числом 0.4375 или в двоичном виде как 0111, занимающей 4 бита. То есть при арифметическом кодировании возможно получать плотность кодирования меньше бита на символ. Это свойство проявляется, когда во входном массиве частоты некоторых символов значительно выше остальных.


 .
.
 , где ..- собственные значения Kx. Отбрасывая малые собственные значения получаем сжатие. Данный метод, хотя и дает наименьшую ошибку приближения среди аналогичных кодеров, используется редко, так как требует большого объема вычислений при своей работе. Преобразование Карунена-Лоэва называют также оптимальным кодированием. Рассмотрим другие кодеры данного семейства:
, где ..- собственные значения Kx. Отбрасывая малые собственные значения получаем сжатие. Данный метод, хотя и дает наименьшую ошибку приближения среди аналогичных кодеров, используется редко, так как требует большого объема вычислений при своей работе. Преобразование Карунена-Лоэва называют также оптимальным кодированием. Рассмотрим другие кодеры данного семейства:
 .Наиболее используемый
.Наиболее используемый
 . Хотя метод Адамара не дает столь хороших результатов как предыдущие, зато все операции преобразование сводится к сложениям и вычитаниям.
. Хотя метод Адамара не дает столь хороших результатов как предыдущие, зато все операции преобразование сводится к сложениям и вычитаниям.
